プログラミングは難しい?初心者でも難しくない理由を解説の記事では、プログラミング学習は初心者でも難しくない理由を紹介しました。
まだ読んでいない方はぜひ読んでみてくださいね。
今回は、初心者におすすめのプログラミング言語について紹介します。
少しでもプログラミングに興味を持っている方は”プログラミング言語”という言葉を聞いたことがあるかもしれませんね。
聞いたことはあるけど、具体的にはよくわからない…という方も多いかと思います。
プログラミング言語ってなんなの?初心者はどの言語を勉強すればいいの?という方のために、言語について詳しく解説していきます。
プログラミング言語って?

人間の言葉にも日本語、英語、フランス語…など種類があるように、コンピュータの言語にも種類があります。
- Python
- Ruby
- Java
- PHP
- Swift
上記のような単語を見たことがありませんか?
こういった言語を目的や用途によって使い分けていろんなサービスが生み出されているのです。
ちなみにプログラミング言語は200種類以上あるといわれていますが、現在実際に使われているのはその中の一部です。
普段みなさんが見ているWebサイトは、
HTML/CSS/JavaScript/PHP
ゲームなどのアプリは、
Swift/Java
などが使われています。
プログラミング言語の選び方

作りたいものを決める
プログラミングでなにを作りたいかによって言語は変わってきます。
Webサイトが作りたいHTML/CSS/JavaScript/PHPなど
アプリが作りたいSwift/Javaなど
人工知能やデータ解析をしたいPython
などなど、目的によってある程度は絞られることになりますね。
私がプログラミング初心者におすすめしているのはWeb系の言語です。
なぜなら、未経験でも習得しやすく、稼ぐということに特化しているからです。
言語選びの基準
プログラミング言語を選ぶ基準は次のとおり。
- 初心者でも学習しやすいか
- 案件が多いか
- 将来性はあるか
- メジャーな言語か
それぞれみていきましょう。
初心者でも学習しやすいか
学習のしやすさはめちゃくちゃ重要です。
なぜなら、難しい言語に手を出してしまうと挫折する可能性が高くなるからです。
「誰でも簡単に学習できる言語」はありませんが、相対的にみて学習の難易度が低い言語はあります。
例えば、下記のような特徴がある言語は習得しやすいといえます。
- 開発環境がすぐ用意できる
- コーディングルールが厳密ではない
- 情報が豊富で調査しやすい
難しい言語だと、「開発環境を準備するだけでも時間がかかる…」「書いたコードの実行結果がすぐにわからない」といったこともあるので、学習のしやすさはかなり重要です。
案件が多いか
せっかくプログラミングを習得しても、案件がなければ意味がありませんよね。
案件が多いということは、
- 就職・転職で有利
- 副業で稼ぎやすい
ということになるので、案件の多さは非常に重要です。
将来性はあるか
時代が進むにつれて使われなくなる言語もあります。
今後もその言語の需要はありそうかを見極めないと、将来案件がなくなってしまうかもしれません。
メジャーな言語か
有名で利用者が多い言語ほど、メリットが大きいです。
- 情報量が多く調査しやすい
- ドキュメントが充実している
- フレームワークが充実している
などなど。マイナーな言語だと情報が少なく問題があっても自分で解決しないといけません。
とくに理由がなければとりあえずメジャーなものを選んでおくといいでしょう。
初心者におすすめのプログラミング言語

「稼ぐ」という目的であれば、PHPをはじめとするWeb系の言語がおすすめです。
私達が普段みているWebサイトには、次の言語が使われています。
- HTML
- CSS
- JavaScript
- PHP
この4つの言語はセットで使われることが多いので、これを覚えれば一般的なWebサイトが作れるようになりますよ!
それぞれの役割を簡単に説明しますね!
HTML
HTMLはWebサイトの骨組みを作るために使われます。
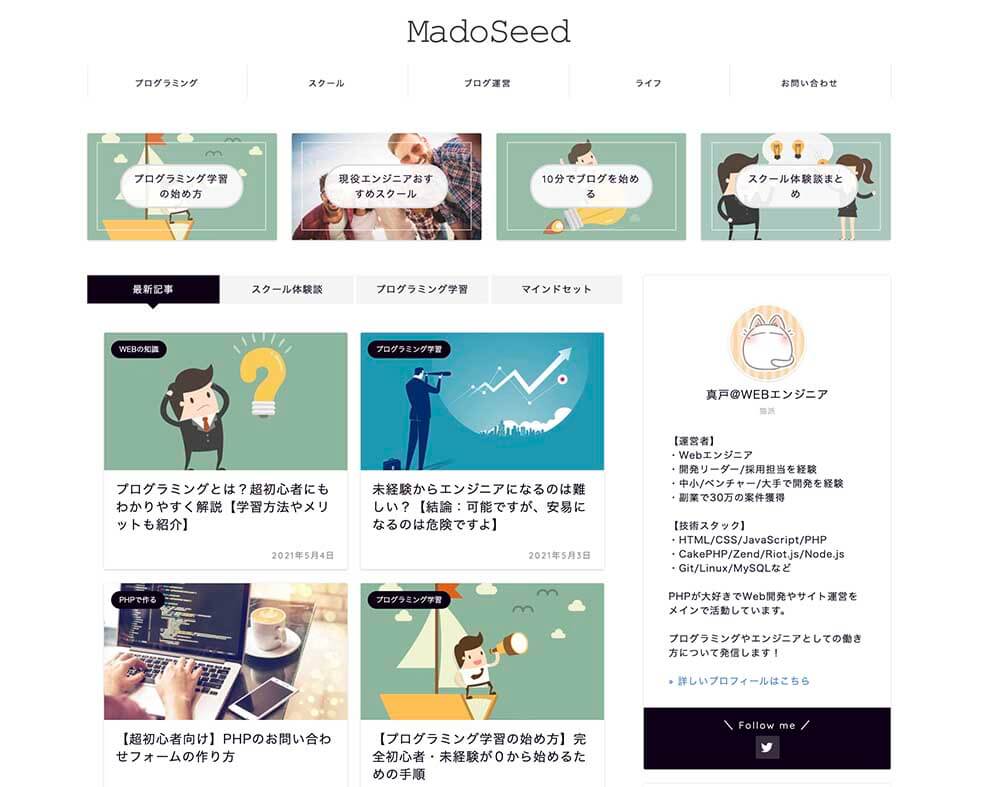
百聞は一見にしかずということで、まずは当サイトのトップページをHTMLのみで表示してみましょう。

HTMLは、文字や画像といったコンテンツを表示する役割を担っています。
ご覧の通り、HTMLだけでは文字と画像が縦に並んだような表現になってしまうので、これでは少し物足りませんよね。

CSS
CSSはHTMLで作った骨組み綺麗に装飾するために使われます。
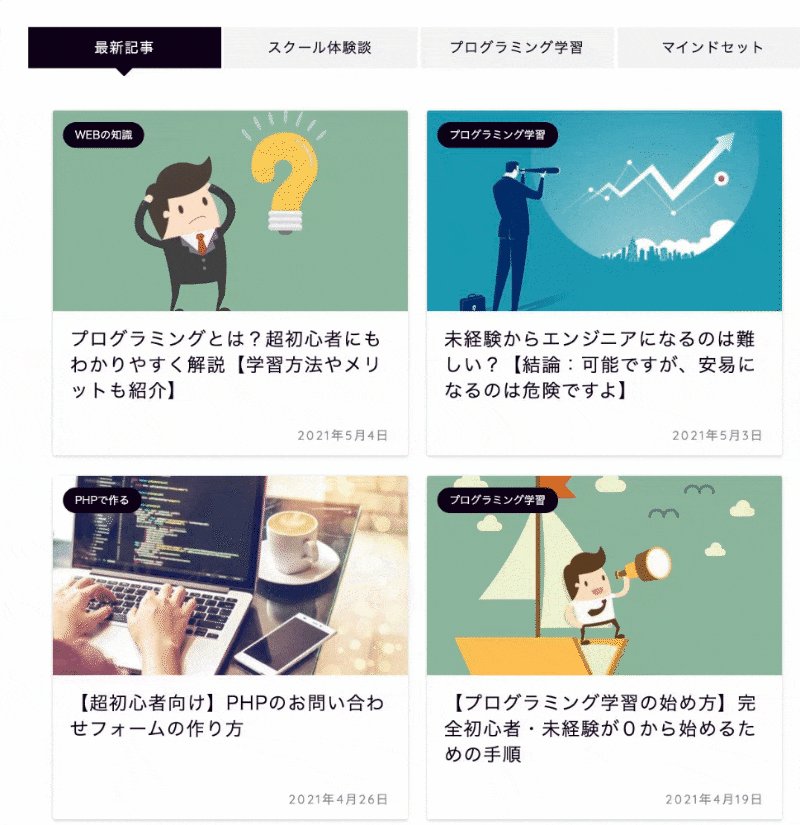
先程のトップページにCSSを適用するとこうなります。

CSSは、文字の色や大きさ、コンテンツの表示領域など様々なデザインを調整できます。
今やCSSを使っていないサイトはないと言っても過言ではないでしょう。
このHTMLとCSSをうまく使って、みんな綺麗なサイトを作っているということですね!
JavaScript
JavaScriptはWebサイトに動きをつけるために使われます。
例えば当サイトのトップページで、記事のカテゴリを選択する部分をタップすると記事が切り替わるようになっています。

こういった動きをつけることができるのがJavaScriptですね。
JavaScriptはこの他にも、
- 計算をする
- ポップアップを出す
- 別ページに飛ばす
などなど、様々な部分で使われていて、Webサイトには必須の技術になっています。
PHPとJavascriptどっちから学べばいいのかな?という疑問があるかもですが、まずはJavascriptでいいかなと思います。
詳しくは、【初心者向け】PHPとJavaScriptはどっちから学べばいい?それぞれの違いや勉強法も解説!をご覧あれ。
PHP
PHPはWebサイトの機能を作るために使われます。
例えばショッピングサイトをイメージしてください。
ショッピングサイトには下記のような機能があります。
- 会員登録
- ログイン
- カートに入れる
- 購入する
- 購入履歴を見る
こういった機能を実装するためには、情報を扱うためのデータベースやCookieといった仕組みを使う必要があるんですが、これは上記で紹介したような言語だけでは実装することができません。
このように、機能を持ったサイトを作る際にはPHPなどの裏方的言語を使って実装する必要があるということですね。
この裏方の見えない部分についてはバックエンドと呼ばれます。
バックエンドの言語はPHP以外にもありますが、当サイトでは初心者でも扱いやすいPHPに焦点を当てて紹介していきます。
PHPの具体的な学習手順は、以下の記事をご覧くださいませ!
初心者向きのプログラミング言語まとめ

プログラミング言語について、なんとなく理解できたでしょうか?
Webサイトは毎日でも見る機会があって馴染みがあるので、こういった仕組みがわかるとなんだかわくわくしてきますよね。
ちなみにHTML/CSS/JavaScriptであれば、メモ帳があれば早速書いてプログラミングの練習をすることもできますよ!
この手軽さも初心者におすすめの理由のひとつです。
まずはWeb系の言語を学んで、プログラミング学習のコツを掴みましょう!
次の記事へ » 【初心者向け】Webサイトが表示される仕組みをわかりやすく解説!