本記事の内容
- PHPとJavaScriptの違い
- まずはJavaScriptから学ぶのがおすすめ
- JavaScriptの次にPHPを学ぶ
- PHPとJavaScriptの効率の良い勉強法
プログラミングについて調べていると、PHPやJavaScriptが初心者におすすめの言語としてよく紹介されています。
しかし、どちらも同じようなことができるので、どちらから学習すればいいのか迷ってしまうのではないでしょうか?
当記事では、PHPとJavaScriptの違いや学ぶべき順序、学習方法まで紹介します!
PHPとJavaScriptの違い

PHPとJavaScriptは似ているようで明確に違います。
まずはそれぞれがどういったもので何ができるのかを理解しましょう!
ざっくり違いを説明すると、
- PHP:サーバー上で実行され、複雑な処理はできるがリアルタイムな処理ができない
- JavaScript:ローカルPC上で実行され、複雑な処理はできないがリアルタイムな処理ができる
という感じです。
これだけだけでは分かりづらいので、詳しく解説します。
PHPはデータ等の処理に使われる
PHPは、具体的には下記のようなシチュエーションで使われます。
- 会員機能(登録・編集・削除)
- データの投稿・表示(掲示板など)
- 状況によってページの内容を変更(Aさんには情報A、Bさんには情報Bを表示など)
データベースを扱うような処理であったり、掲示板のように誰かの投稿が反映されていくような、そのサイトを見ているユーザー全体に影響があるような処理はサーバー側で実行します。
しかし、データを扱う複雑な処理ができる反面、ユーザーの動作にあわせてリアルタイムに処理をするということができません。
例えば、お問い合わせフォームの入力チェックを例にします。
JavaScriptでは、入力ミスがあればすぐにエラーとして表示することができますが、PHPではその情報を次のページに送信したときにしかチェックすることができません。
JavaScriptはリアルタイムな動作に使われる
ローカルPC上で実行されるJavaScriptは主に次のようなシチュエーションで使われます。
- ボタンを押したときの処理
- 登録フォームでのリアルタイムな入力チェック
- スクロールしたときの処理
JavaScriptの特長は、ページ内で動作に合わせて即時に実行できるところです。
ページの更新を必要としないので、適切なタイミングで適切な処理を実行することができます。
PHPはページを読み込んだ際に実行されてしまうので、ページの更新なしに動作させることが難しくなっています。
まずはJavaScriptから学ぶのがおすすめ

結論からいうと、特別な理由がなければまずはJavaScriptから学ぶことをおすすめします。
その理由は下記。
- 環境構築が必要ない
- PHPに比べ覚えることが少ない
- HTML/CSSと合わせれば十分なサイトが作れる
それぞれみていきましょう!
環境構築が必要ない
JavaScriptをおすすめする大きな理由です。
PHPは実行するための環境構築が必要で、これは初心者には大きな壁で、ここで挫折する人がかなり多いです。
今は簡単なツールがあるとはいえ、インストールから設定まで多少の負担は避けられないので、環境構築が不要というのはかなり大きいです。
試しに下記のコードをテキストファイルに「test.html」という名前で保存し、実行してみてください。※ダブルクリックでブラウザが開かない場合は、右クリックでブラウザを指定して実行(拡張子がhtmlになっていることを確認!)
<script>
alert("JavaScriptが実行されました!")
</script>下記のようなアラートが表示されるかと思います。

JavaScriptはこのように、特別な環境がなくても実行できるので非常に入門向きの言語だといえますね。
PHPに比べ覚えることが少ない
JavaScriptはPHPと比べ、覚えることが少なく短期間で学ぶことができます。
PHPを学ぶには下記のような知識も必要になってきます。
- Session
- Cookie
- POST/GET
- データベース
- SQL
これは必要な知識の一部ですが、かなり大変そうですよね…。
JavaScriptも覚えることはありますが、他言語に比べ仕様がコンパクトになっているので、覚えやすい言語といえます。
HTML/CSSと合わせれば十分なサイトが作れる
とりあえずWebサイトを作りたいという目的であれば、HTMLとCSS、JavaScriptがあれば立派なサイトが作れます。
データベースを使いたい、ページの出し分けをしたいというような理由がなければPHPは使用していないサイトも多いです。
一般的なLP(ランディングページ)であれば、問題なく作れますね。
これに関しては、自分がどういったサイトを作りたいのかをはっきりさせて、目的に合った言語を選ぶといいでしょう。
HTMLの具体的な学習手順は、【初心者向け】HTMLの基礎知識と書き方を身につけよう!でも紹介しています。
基礎学習には、いくつか本を読めばOKです!
基礎学習のおすすめ本① スラスラわかるJavaScript
完全初心者に圧倒的におすすめの一冊。他の入門書で挫折した人に向けて作られているため、かなり優しい内容になっています。
可愛らしいキャラクターやイラストを使った図解が多く、直感的に理解しやすい内容になっている素晴らしい一冊です。
基礎学習のおすすめ本② 確かな力が身につくJavaScript「超」入門
こちらも完全初心者向けでベストセラー。専門用語を使わず、しっかり前提知識も解説してくれるため、つまづくことなく理解できます。
今後JQueryやNode.jsなどの応用を学んでいきたい人にもおすすめで、JavaScriptの出発点となる一冊。
基礎学習のおすすめ本③ ノンプログラマのためのJavaScriptはじめの一歩
全くコードが書いたことがない人にもおすすめできる一冊。
サンプルコードの1行ずつにどういった意味があるのか、具体的にどういった場面で使用できるのかなどが解説されており、実用のイメージを理解しながら学習できます。
HTMLとCSSの基礎の解説つき。
JavaScriptの次にPHPを学ぶ

JavaScriptの基礎を一通り身につけたら、PHPの学習を始めるのがおすすめです。
今は環境構築は簡単にできる
以前は環境構築は大変な作業でしたが、今は誰でも簡単に構築できるツールがあります。
有名なものでいうと、XAMPPやMAMPですね。
インストールや設定の手間は多少ありますが、短時間で構築でいるメリットは計り知れません。
XAMPPやMAMPの導入方法は、以下の記事にて紹介しています。


JavaScriptと文法が似ていて覚えやすい
JavaScriptとPHPは文法が非常によく似ており、JavaScriptでの書き方がそのまま使えるものもあります。
条件分岐に使われるif文やswitch文は全く同じ構文です。
// if文
if(式){
// 処理
}else{
// 処理
}// switch文
switch(式){
case x:
// 式がx の場合に実行する処理;
break;
case y:
// 式がy の場合に実行する処理;
break;
default:
// その他の場合の処理;
}また、プログラミングの勉強は最初の言語が鬼門ですが、ひとつ言語を覚えてしまえば2つ目以降の学習は意外にスムーズにいくことが多いです。
なぜなら、言語の学習方法が身についているから。
言語は違えど、その考え方は似ているといったケースが多いので、学習速度は確実に早くなります。
JavaScriptと連携してプログラムが組める
この2つの言語を連携させてプログラムを組むこともできます。
例えば、PHP側で取得してきたデータベースの情報を、JavaScriptを利用してボタンを押したときに表示させるといったことが可能です。
どちらもWeb上で動作する言語なので、その相性はすごく良いんです!
データベースも覚えよう
PHPはデータベースを扱えることが大きなメリットです。
データベースを学ぶことで、データの保存・検索・表示・削除などの管理ができるようになるので、開発の幅が圧倒的に広くなります。
今やデータベースを使用していないサービスはほとんどないと言っても過言ではないため、言語と一緒に学んでおきましょう。
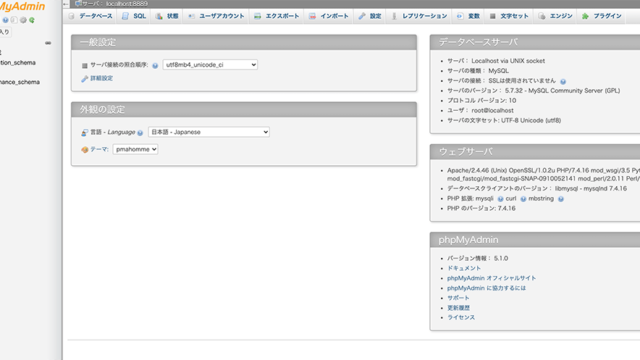
XAMPPやMAMPを使えばMySQLというデータベース管理システムも一緒にインストールされ、シェアも広いのでおすすめです。
PHPとJavaScriptの効率の良い勉強法

PHPとJavaScriptのおすすめの勉強法は次のとおり。
- 参考書で学ぶ
- 動画で学ぶ
- 学習サービスを使う
- プログラミングスクールに通う
- メンターを雇う
順番にみていきましょう!
参考書で学ぶ
定番ではありますが参考書を使った学習ですね。
参考書にも相性があるので、パラッと中身をみてみて、自分に理解できそうかを確認しておきましょう。
初心者向けなのに内容は専門用語いっぱいで分かりづらいものもあります。
また、本をみながらコード書いて作っていくような内容のものが、理解しやすいので特におすすめです。
動画で学ぶ
最近はYoutTubeなどの動画配信サービスでもプログラミング関係のものが増えてきました。
こちらも、動画を見ながら実際にコードを書く練習ができるような内容のものがおすすめです。
初心者向けに解説しているものもあり、無料で視聴できるためとりあえず試してみるといいかと思います。
学習サービスを使う
プログラミング専用の学習サービスです。
有名どころでいうと、Progateやドットインストールがおすすめです。

スライドや動画を見ながらスムーズに学習でき、Web上に実際にコードを書きながら練習できるという機能もついており、かなり理解しやすいサービスになっています。
一部プランは有料ですが、無料プランでも基礎に関しては学習できるのでかなりおすすめです。
プログラミングスクールに通う
「自分でもできるかな?文系だし才能もないよ…」と悩んでいるなら、TechAcademyのはじめてのプログラミングコースで学ぶのがおすすめです!
そのあとは、WordPressコースを受講すればWeb系の知識は一通り網羅できるので、クラウドソーシングで案件をこなしつつスキルアップしていけるレベルになります。
※TechAcademy(テックアカデミー):プログラミングスクール最大手(800社、30,000名を超える教育実績)
プログラミングスクールは下記のようなメリットがあるので圧倒的な効率で学習できます。
- メンターに相談してすぐに問題が解決できる
- 一緒にがんばる仲間がいてモチベーションになる
- 転職支援や返金制度などのサポートが充実している
独学をおすすめしない理由【2つある】
- 独学は非効率で時間がかかり、挫折する
- 初心者はつまづくポイントが多く、教えてくれる人がいないと解決できず挫折する
TechAcademyは17万ほどですが、3ヶ月後には月20~30万を稼ぐ力がついていますよ!
挫折してしまったらそれこそ時間の無駄になってしまうので、確実に稼ぎたいならTechAcademyを利用しましょう!
メンターを雇う
個人的にメンターを雇うということもできます。
月数万円からが相場のようなので、プログラミングスクールに通うよりかは安く抑えることができます。
プログラミングスクールほどのサービスはありませんが、効率よく学習することは十分可能です。
メンターの探し方については、下記ようなものがあります。
- SNSで募集する
- クラウドソーシングを使う
- MENTAなどのサービスを使う
最近ではSNSでメンターや生徒を募集している投稿もみかけるので、その人の人となりを知ってから依頼したいという方には合っていますね!
まとめ:目的に合わせて学習すべし

特別な理由がなければJavaScript→PHPの手順で学習したほうが理解りやすいかなと思います。
ただ、PHPでしかできないものを作りたいなどの目的があれば、PHPが先でも全然問題ありません。
最終的にはどちらも勉強することになるかと思うので、目的に応じて優先度を決めるといいでしょう。
それでは以上です。ありがとうございました。
学習のコツを知りたい方