【超初心者向け】PHPを学習する準備をしようの記事では、
- PHPとはどんなものかの理解
- PHPのエディターを準備
- PHPの開発環境の準備
を紹介しました。
まだ読んでいない方はぜひ読んでみてくださいね。
さて今回は、いよいよPHPを使ってプログラムを作っていこうと思います!
どんなプログラムを作るか考えよう

PHPの基本を網羅的に学ぶために、「ToDoリストアプリ」を作ってみましょう。
ToDoリストを追加することはもちろん、編集や削除もできるようにしていきます。
ToDoリストアプリでできること
- リストを入力できる
- リストを一覧表できる
- リストの詳細表示ができる
- リストを編集でいる
- リストを削除できる
それぞれの処理を具体的にする

具体的なプログラムに落とし込むために、それぞれの処理をもう少し具体的にイメージしてみましょう。
データの操作は入力フォームから行います。
入力済みのデータを一覧するページがあり、そこから入力されたデータを選択すると編集や削除もできるようにできると便利ですね。
このような機能を実際に作っていきます!
ToDoリストの機能
| リストの入力 | 入力フォームから必要な情報を入力してリストを保存する |
|---|---|
| リストの一覧表示 | 保存されたリストを一覧で表示する |
| リストの詳細表示 | 一覧から選択されたリストの詳細情報を表示する |
| リストの変更 | 修正したいリストの情報を変更する |
| リストの削除 | 保存されているリストを削除する |
データの操作にはデータベースが必要

データベースを使うと、情報を永続的に保存できる上、大量の情報を扱うことができます。
今回は、XAMPPやMAMPのインストール時に同時に使えるようになる「MySQL」を使っていきましょう。
データベースを扱えるようになれば、開発の幅が圧倒的に広がるので、この機会にぜひ習得しましょう!
当記事ではPHPに慣れるという意味を込めて、フォームの作成までを解説します。
一度に覚えるのは大変なので、データベースを使った処理は次回の記事で解説しますね!
入力フォームを作ろう

必要はファイルは次の2つ。
- 情報入力ページ
- 登録完了ページ
まずはひとつの項目を入力フォームに入力→次のページへ情報送信という流れを作ってみましょう。
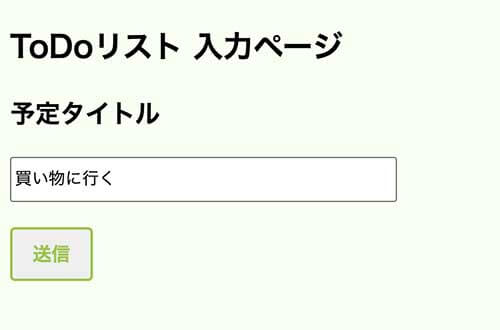
完成イメージ


ソースコード
入力ページ(index.php)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ToDoリスト 入力ページ</title>
<style type="text/css">
body {
background-color: #f9fff2;
}
.input-area {
margin-bottom: 20px;
}
input[type="text"],input[type="email"],select {
width: 300px;
height: 30px;
}
textarea {
width: 300px;
}
p {
font-weight: bold;
font-size: 20px;
}
.btn-border {
display: inline-block;
max-width: 180px;
text-align: left;
border: 2px solid #9ec34b;
font-size: 15px;
color: #9ec34b;
text-decoration: none;
font-weight: bold;
padding: 8px 16px;
border-radius: 4px;
transition: .4s;
}
.btn-border:hover {
background-color: #9ec34b;
border-color: #cbe585;
color: #FFF;
}
</style>
</head>
<body>
<form action="complete.php" method="post">
<h2>ToDoリスト 入力ページ</h2>
<div class="input-area">
<p>予定タイトル</p>
<input type="text" name="todo_title" placeholder="例)買い物" required>
</div>
<div class="input-area">
<input type="submit" name="submit" value="送信" class="btn-border">
</div>
</form>
</body>
</html>
登録完了ページ(complete.php)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ToDoリスト 入力ページ</title>
<style type="text/css">
body {
background-color: #f9fff2;
}
.input-area {
margin-bottom: 20px;
}
input[type="text"],input[type="email"],select {
width: 300px;
height: 30px;
}
textarea {
width: 300px;
}
p {
font-weight: bold;
font-size: 20px;
}
.btn-border {
display: inline-block;
max-width: 180px;
text-align: left;
border: 2px solid #9ec34b;
font-size: 15px;
color: #9ec34b;
text-decoration: none;
font-weight: bold;
padding: 8px 16px;
border-radius: 4px;
transition: .4s;
}
.btn-border:hover {
background-color: #9ec34b;
border-color: #cbe585;
color: #FFF;
}
</style>
</head>
<body>
<h2>登録完了ページ</h2>
<div class="input-area">
<p>予定タイトル</p>
<?php echo $_POST['todo_title'];?>
</div>
</body>
</html>見やすくなるようCSSでデザインをつけていますが、この部分は消しても大丈夫です。
とりあえず動きを見たい方はコピペして動作を確認してみましょう。
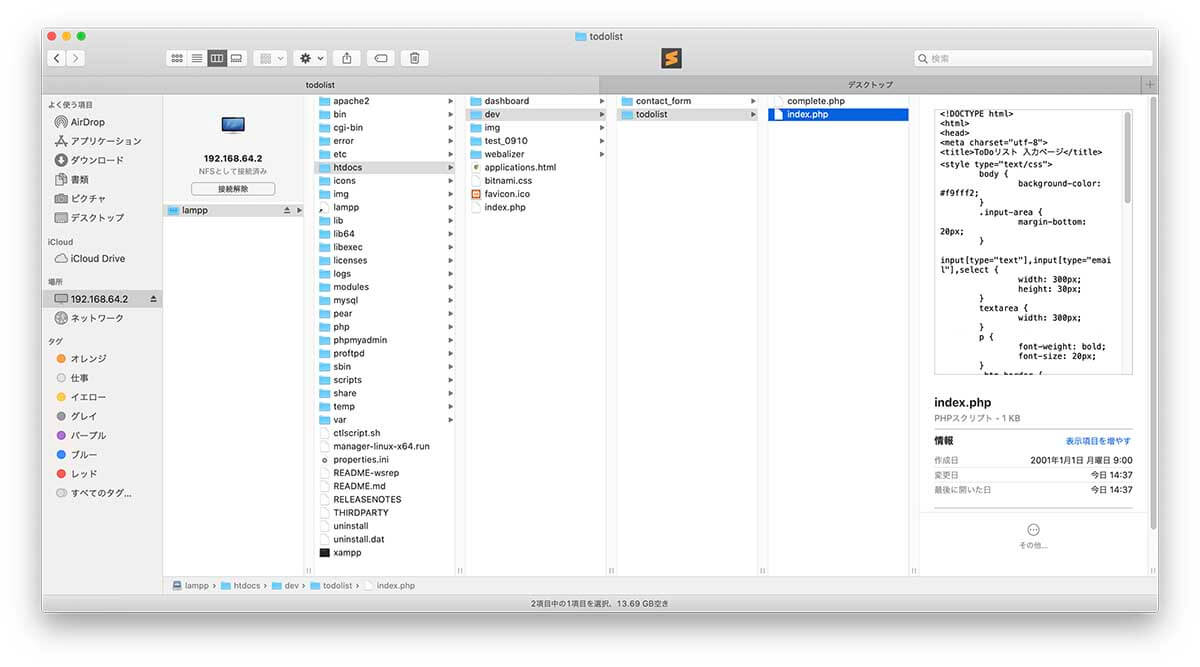
ファイルの設置場所は、XAMPPまたはMAMPフォルダの「htdocs」ディレクトリです。
参考までに私の環境での配置場所を添付しておきます。
htdocs以下は好きにディレクトリを作って管理してもOKです!

- 入力ページはHTMLのみでデータ送信
- 登録完了ページではPHPを使って送信されたデータの受け取り
という流れになっています。
送信ボタンを押せば完了ページに情報が表示されましたか?
詳しい部分までは理解できなくても大丈夫なので、とりあえずこういった形でフォームが作れるというイメージが持てればOKです。
<input type="text" name="todo_title" placeholder="例)買い物" required>inputタグの最後にrequiredとついているのは、HTML5の必須入力チェックです。
これをつけるだけで簡易的な入力チェックが実装できます。
GETとPOST
PHPにデータを受け渡す方法としては「GET」と「POST」の2種類があります。
GET=はがき、POST=封筒をイメージするとわかりやすいかもしれません。
GET:情報が外部に見える状態で、URLから値を渡す
POST:情報が外部に見えない状態で、フォームから値を渡す
お問い合わせフォームは個人情報の漏洩に繋がるのでPOSTにしておきましょう。
<form action="complete.php" method="post">