「【超初心者向け】PHPを学習する準備をしよう」の記事では、PHPはHTML上で実行されるので、両者は密接な関係があるというお話をしました。
今回は、PHPの学習と切っても切れない関係である、HTMLの基礎知識について解説していきます。
そもそもHTMLとは?

HTMLは、「HyperText Markup Language」の略で、ウェブサイトを開発するために使われるプログラミング言語です。
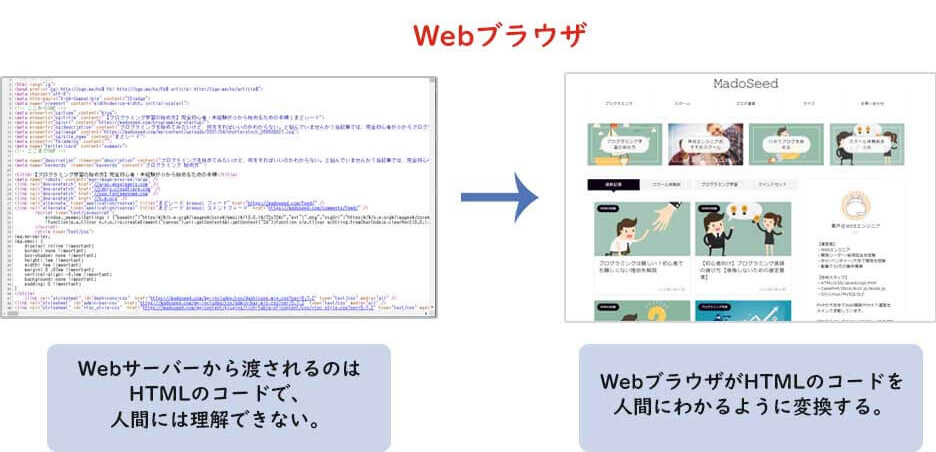
HTMLで書かれたコードをWebブラウザが見やすいように変換し、私達が普段みているようなWebサイトが表示されています。

HTMLはルールに従って書くだけ
プログラムといっても難しいことはありません。
HTMLはルールが決まっているので、ルール通りに書いていけばOKです。
「画像を入れるときはこのように書く、文字を書くときは〜」という感じですね。
まずはHTMLを触ってみよう

知識を学ぶよりも、実際にHTMLを作成〜ファイルをアップロードまでの手順を実践したほうが理解しやすいと思うので、まずはHTMLでページが表示されるまでを経験してみましょう!
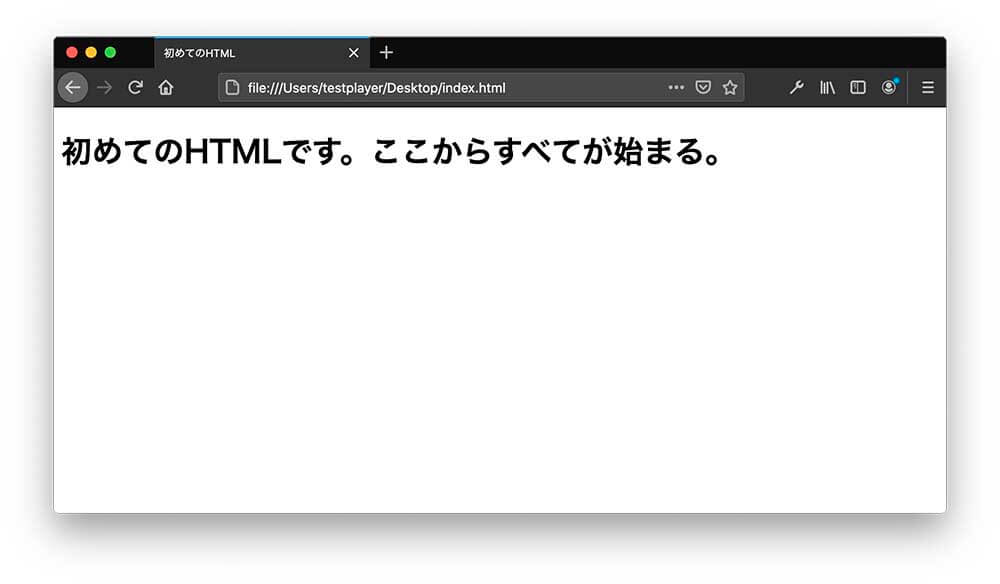
完成イメージ
 今回は上記のような簡単なページを作ってみましょう!
今回は上記のような簡単なページを作ってみましょう!
手順は下記の3ステップ
- HTMLのコードを記述する
- ファイルを保存する
- ファイルを実行する
順番にみていきましょう!
1.HTMLのコードを記述する
まず、テキストエディタを開いてコードを書く準備をしましょう。
開発用のテキストエディタがあれば便利ですが、デフォルトのテキストエディタでも全然大丈夫です。
HTMLには雛形があるので、まずは何も考えずに雛形通りに書くだけでOKです。
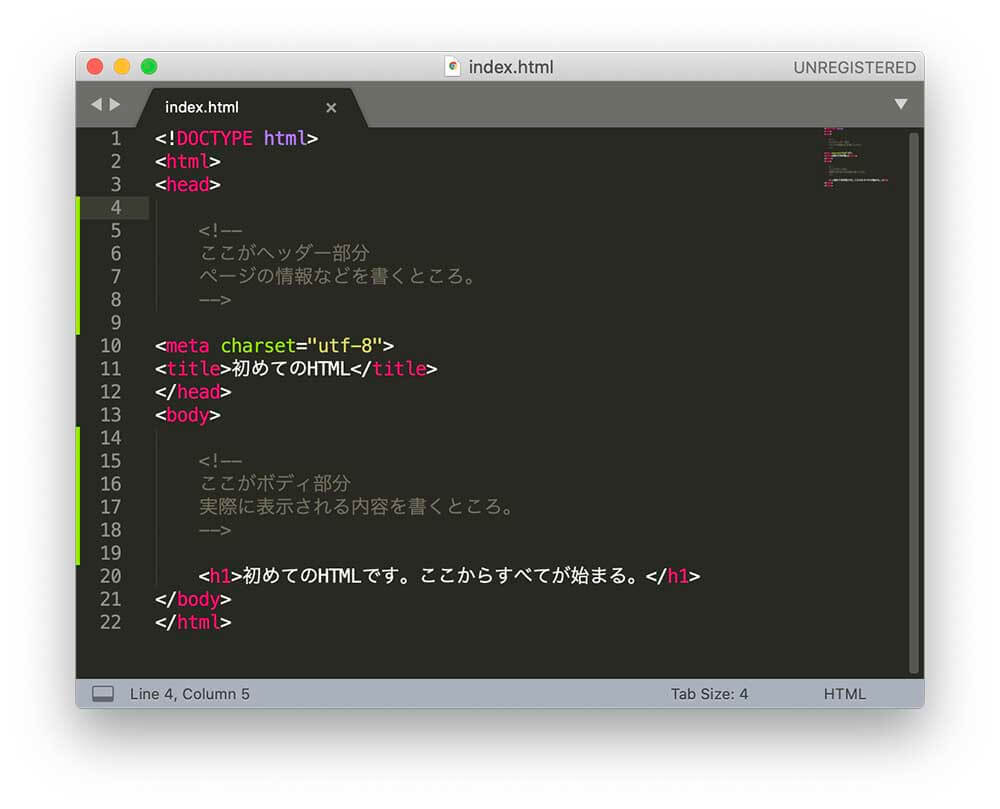
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初めてのHTML</title>
</head>
<body>
<h1>初めてのHTMLです。ここからすべてが始まる。</h1>
</body>
</html>上記のコードをコピーしてテキストエディタに貼り付けましょう。
少しでも間違えると表示がおかしくなるので注意が必要です。
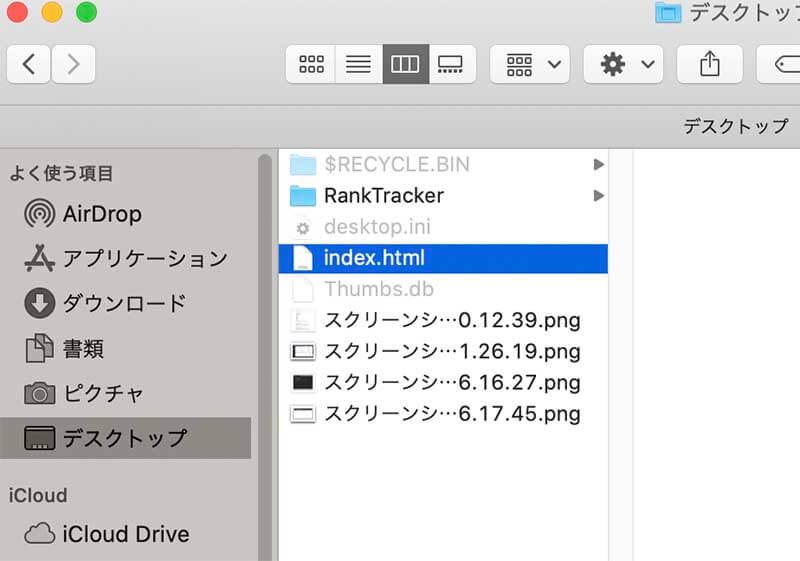
2.ファイルを保存する
「index.html」という名前をつけて、デスクトップにファイルを保存しましょう。
今回はわかりやすくファイル名や保存先を指定していますが、自由に変更しても大丈夫です。
ファイル名の末尾の「.html」という部分を拡張子といい、「このファイルはhtmlファイルだよー」とパソコンに認識させるために使われます。拡張子の部分を変更するとHTMLとして認識されなくなるので変更しないようにしましょう!

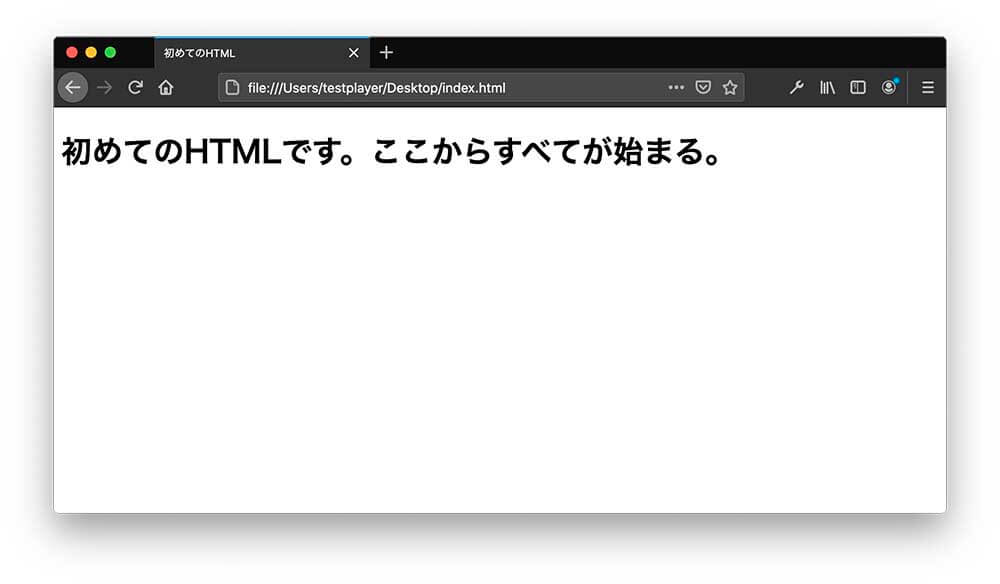
3.ファイルを実行する
保存したファイルをダブルクリックで実行してみましょう。
HTMLファイルはデフォルトの設定ではWebブラウザで実行されるようになっています。

上記のようなページが表示されましたか?
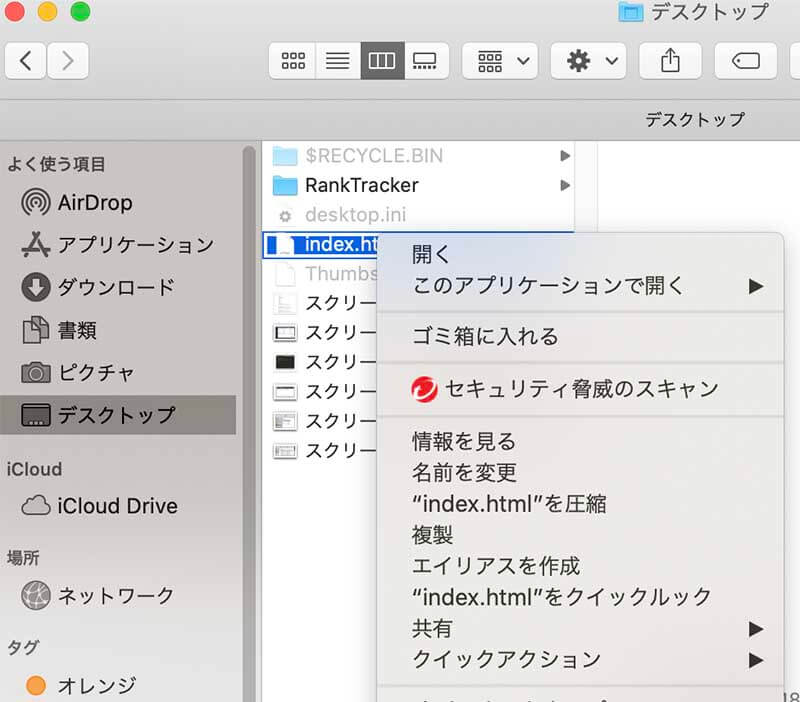
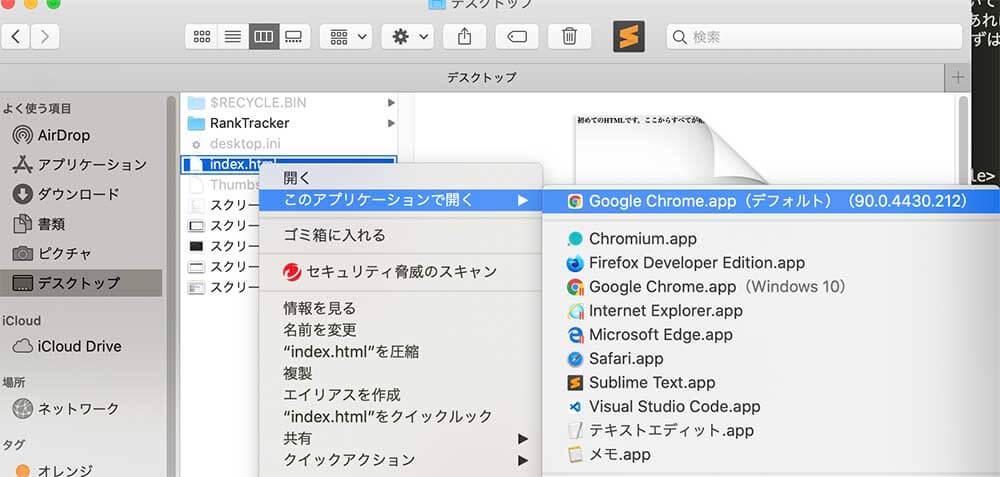
もしWebブラウザで実行されず、テキストエディタが開かれてしまったという方は、
ファイルを右クリック → このアプリケーションで開く → 任意のWebブラウザを選択
の手順で実行できます。


※Windowsでもほぼ同じ手順でOKです。
HTMLファイルの素早い編集方法

HTMLファイルを保存すると、ファイルにMicrosoft EdgeやSafariのアイコンがついていると思います。
これは、htmlファイルの実行にWebブラウザのアプリケーションが紐付けされているためです。
HTMLを実行したいときには便利ですが、エンジニアはHTMLファイルを編集する機会の方が多く、この設定では少し不便です。
ということで、HTMLファイルをダブルクリックしたときに、テキストエディタで開くよう設定することをおすすめします。
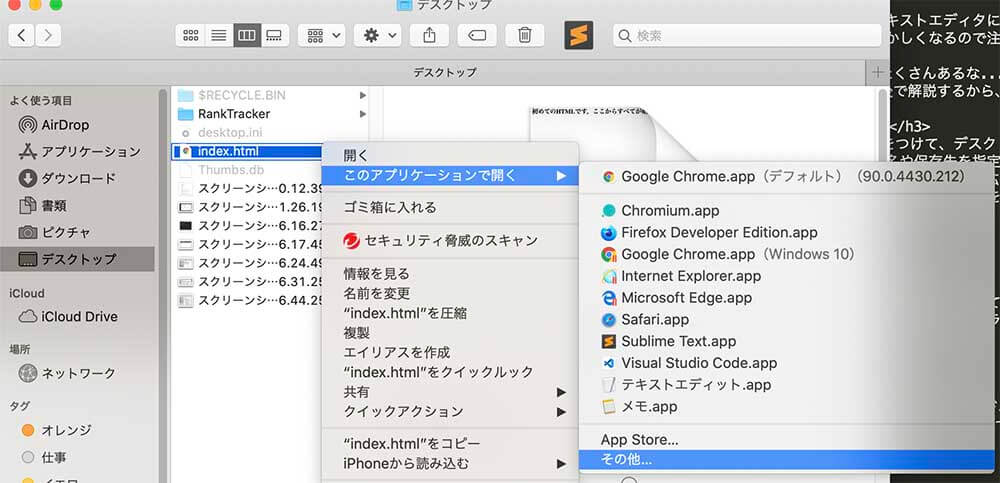
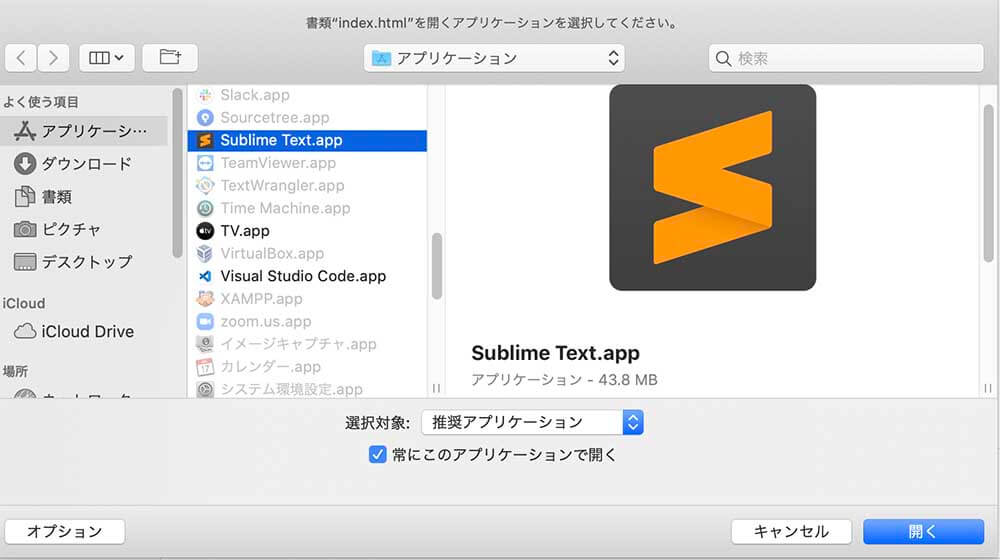
- HTMLファイルを右クリック
- このアプリケーションで開く→その他
- 「常にこのアプリケーションで開く」にチェック
- 任意のテキストエディタを選択し、開く
※Windowsもほぼ同じ手順で設定できます。


また、HTMLファイルをテキストエディタのアプリアイコンにドラッグアンドドロップすることでも開くことができますよ!
HTMLの基本的なルールを身につけよう

先程の内容では、ルール通りにHTMLを書けばWebページが表示できることを体験してもらいました。
では、先程のHTMLはどんなルールに基づいて書かれていたのかを解説していきますね!
HTMLのバージョン宣言
まずは1行目に書いた、「<!DOCTYPE html>」という記述です。
これは、どのバージョンのHTMLで書かれているのかを宣言するための記述です。
HTMLにはいくつかの世代があり、それぞれで表示が異なるため、ブラウザに教えてあげる必要があります。
今回記述した内容では「HTML5」というバージョンを指定していますが、特に理由がなければHTML5を指定しておけば大丈夫です。
HTMLはタグで書いていく
HTMLは「<>」の中にルールを書いて記述していきます。
これはタグと呼ばれます。
タグには開始と終了があり、タグで囲った内容にルールが適用されるといったイメージです。
先程のコードをみてみましょう。
<h1>初めてのHTMLです。ここからすべてが始まる。</h1>基本的に開始と終了タグで囲んで書いていくと覚えておけばOKです。
ただなかには、終了タグがないものもあるので、その点も注意しておきましょう。
また、タグは入れ子にすることができ、下記のように書くこともできます。
<p>タグは<b>入れ子に</b>することができます。</p>※<p>は段落、<b>は太字を意味します。
HTMLの開始宣言
文書がHTMLで書かれていることを伝えるために、下記のコードを記述します。
<!DOCTYPE html>
<html>
</html>htmlタグはコードの最初と最後に書き、このタグの中はすべてHTMLとして認識されます。
ヘッダ部分とボディ部分
HTMLには、記述エリアが大きく分けて2種類あります。
それが、ヘッダ部分とボディ部分です。
<head>タグの中がヘッダ、<body>タグの中がボディです。

ヘッダ部分には、ページのタイトルなどページ情報を記述します。
ボディ部分にはページの文字や画像など、実際に表示される内容を記述します。
このように、情報ごとに書く場所が決まっているんですね。
ヘッダはページの設定を書く
ヘッダにはこのページがどんなページかを書いていきます。
具体的には、下記のような内容を書きます。
- ページタイトル
- ページの文字コード
- 外部ファイルの読み込み
ヘッダに書かれた内容はtitleタグを除きサイト上には表示されません。
ボディはページの中身を書く
ボディは、ページにアクセスした人が実際に見える形でページの内容を書く部分です。
下記のような内容を記述します。
- 見出し
- 本文
- 画像
- リンク
今回作成したサンプルページでは見出ししか書いていませんが、実際には上記のような要素を盛り込んでボリュームのあるページに仕上げていきます。
見出しタグで内容の重要性を示そう
先程作ったページでは、h1という見出しタグを使いましたが、このhというタグの数字は見出しの重要性を表します。
h1,h2,h3のように書いていき、数字が小さいほど重要性が高く、h1は一番重要な見出しになります。
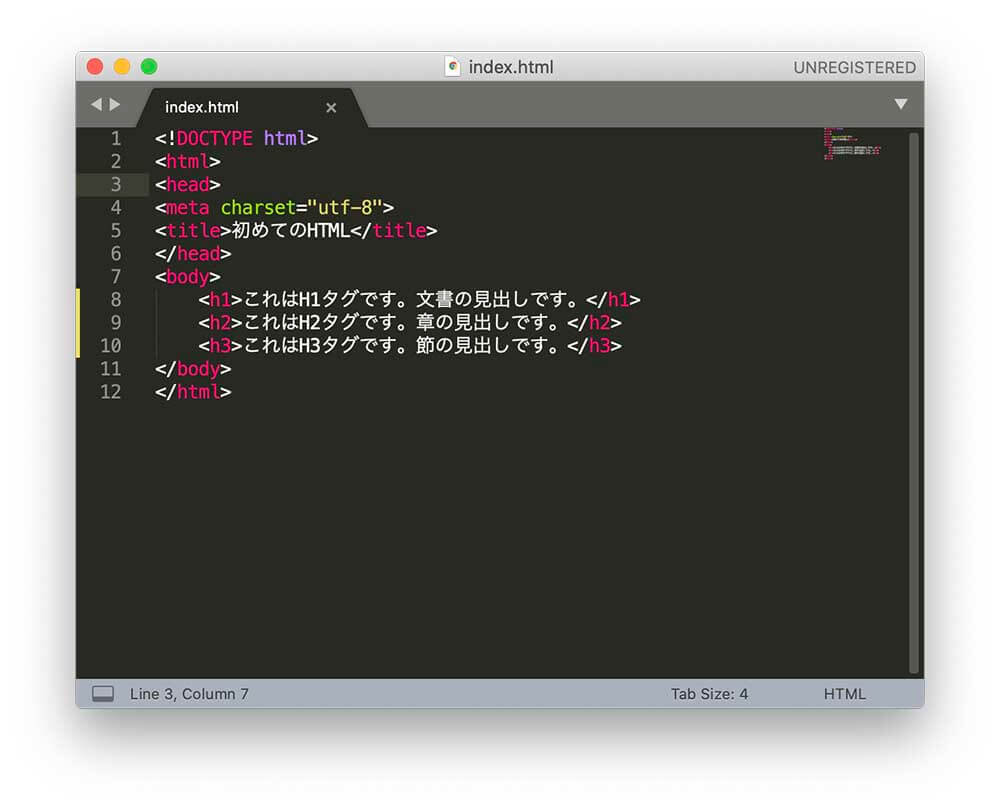
見出しタグのソース

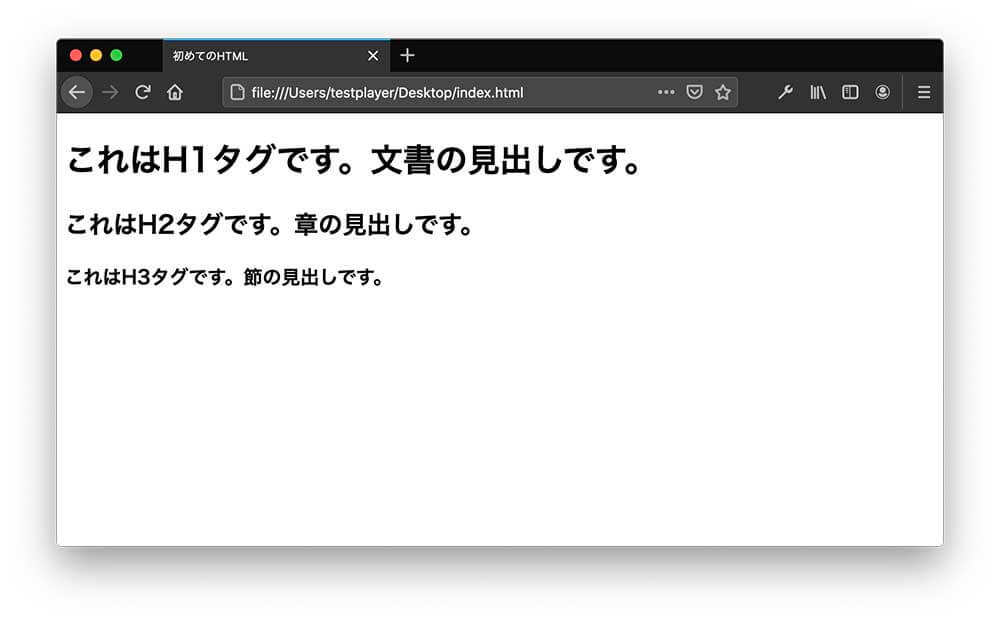
見出しタグの実行結果

見た目上では、重要性が高い見出しほど大きく表示されます。
h1は基本的にページに1つだけ使い、h2とh3を状況によって使い分けるイメージです。
HTMLの基礎知識:まとめ

今回はHTMLの基本について解説しました!
基本的なことはご理解いただけたでしょうか?
本格的なページを作るにはまだまだ必要な知識が必要ですが、最低限押さえておくべき内容は紹介できたと思います。
それでは今回は以上です。
HTMLの基礎が理解できたら、PHPのプログラミングを学ぶ準備をしていきましょう!