【初心者向け】プログラミング言語の選び方【後悔しないための選定基準】の記事では、初心者はWeb系のプログラミング言語がおすすめだというお話をしました。
まだの方はぜひご覧くださいね。
Web系言語の学習をする前に、まずはWebの仕組みについて理解しておきましょう。
私達が普段みているWebサイトには様々な技術が使われています。
どんな技術がどう使われているのかを図解でわかりやすく解説していきますね!
インターネットやWebってなに?

インターネットとは?
インターネットは言葉の意味合いがとても広く、具体的には下記のようなものが含まれます。
- メール
- Web
- 電話通信
- ファイル転送
これらをまとめてインターネットと呼んでいます。

インターネットという大枠の中にそれぞれのサービスが内包されているイメージですね!
Webとは?
Webがインターネットのひとつであることがわかりましたね。
普段皆さんが調べ物などでネットサーフィンをしているときに見るのが「Web」です。
Webは英語で「蜘蛛の巣状のもの」ですが、蜘蛛の巣のようにWeb同士がつながっていることからそう呼ばれています。
Webは正式には「World Wide Web」といい、世界のどこにいてもコンピュータなどによって情報が得られるシステムのことを指します。
Web=WebサイトというイメージでOKです。
ホームページとWebサイトの違い

ホームページもWebサイトも同じ意味として使われることが多いですが、本来ホームページという言葉には以下の意味があります。
- Webサイトのトップページ
- Webブラウザを立ち上げた画面
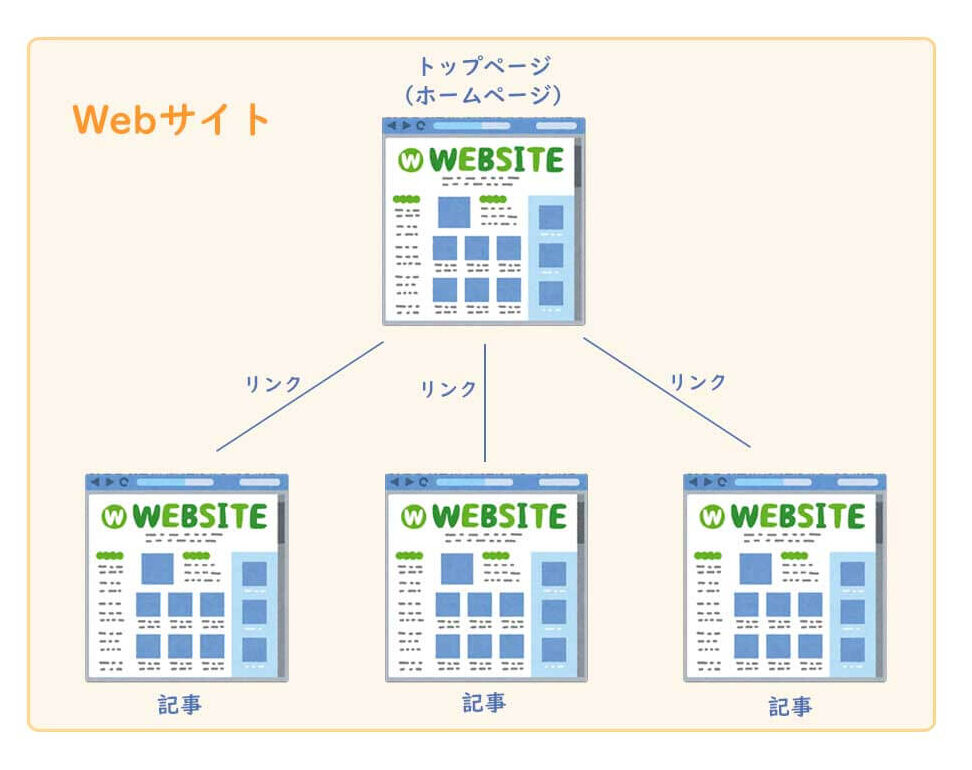
Webサイトのトップページ

Webサイトはトップページがあって、そこから各ページにリンクがあります。
これらのまとまりをWebサイトと呼んでいますが、これらの一番上の階層のページのことをホームページということもあります。
「ホームへ戻る」というようなボタンがあったりしますよね。
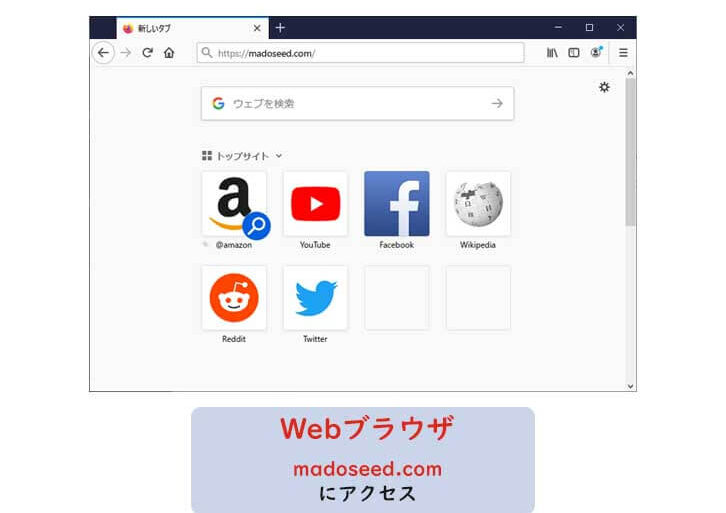
Webブラウザを立ち上げた画面

ブラウザを立ち上げたときに表示される画面がありますが、このページのことをホームページと呼んだりもします。
ただ、ここまで意識してホームページという言葉を使う機会はほとんどないと思うので、特にホームページとWebサイトの違いを意識する必要はないかと思います。
Webサイトに必要な知識

- Webブラウザ
- Webサーバー
- IPアドレス
- ドメイン
- DNS
見たことがある用語もあるかもですが、それぞれ丁寧に解説していきますね!
Webブラウザ
Webブラウザは、Webサイトを見るためのソフトのことです。
- Internet Explorer
- Microsoft Edge
- Google Chrome
- FireFox
- Safari
このようなものを見たことがありませんか?
このサイトを見ている際にもまさに何らかのブラウザを使っているということですね。
パソコンやスマホに最初から入っているソフトなので、無意識のうちに使っている人も多いでしょう。
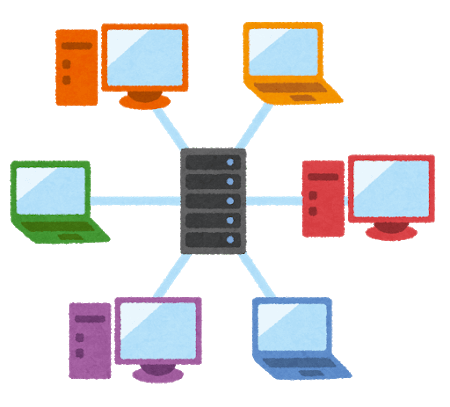
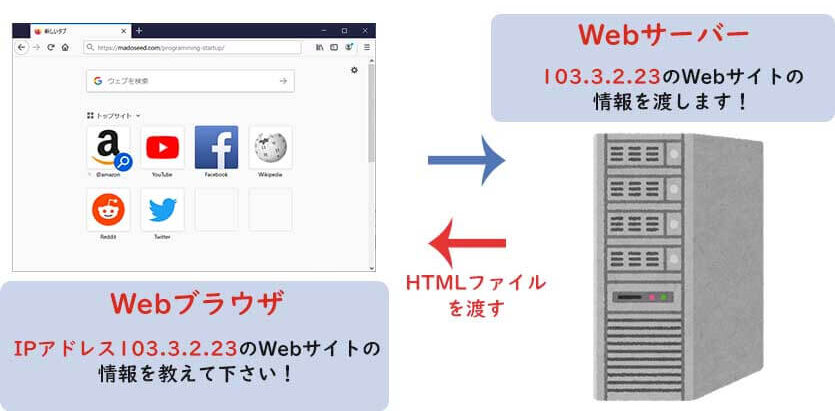
Webサーバー
Webサーバーは、Webブラウザからのリクエストに応じて、Webサイトの情報を送ってくれるサーバーです。

Webサイトには大量の文字や画像などが使われているので、それを保存しておく領域が必要になります。
そのデータを保存している場所にアクセスすることでWebサイトが表示されています。
IPアドレス
インターネットを利用していると「IPアドレス」という言葉を目にすることがあるかと思います。
IPアドレスはインターネット上における住所のようなものです。
下記のように表記されます。
192.168.0.100
IPアドレスはこのように数値で表示されます。
パソコンやスマホなどの機器それぞれにIPアドレスが割り振られており、通信相手を指定するために使われます。
詳しく解説するともっと複雑にはなるのですが、とりあえず端末ごとに数字の住所が割り振られていると認識しておけばOKです!
ドメイン
Webサイトを見ていると、画面の上の方に英語で書かれているサイト名のようなものを見ることがありませんか?

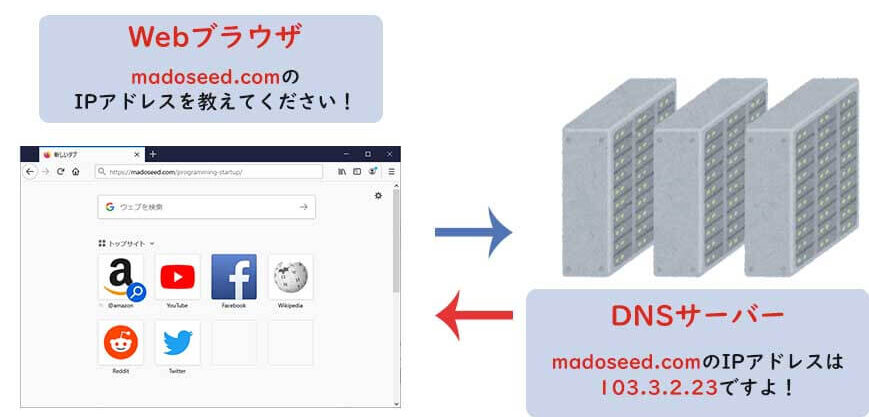
DNS
IPアドレスはインターネット上の住所ですが、数字で表示されるIPアドレスは人間にとっては扱いにくいですよね。
「このサイトのIPアドレスはこれで…このサイトは…」といちいち覚えていられません。
そこで、人が認識しやすいアルファベットの文字列とIPアドレスを紐付けることによって、ドメインを入力すれば紐づくIPアドレスを見に行くことができるようになります。
Webサイトが表示される仕組み

1.WebブラウザからURL/ドメインを入力し、アクセス

2.DNSサーバーにドメインに紐づくIPアドレスを教えてもらう

3.IPアドレスのWebサーバーにアクセスし、Webサイトの情報を受け取る

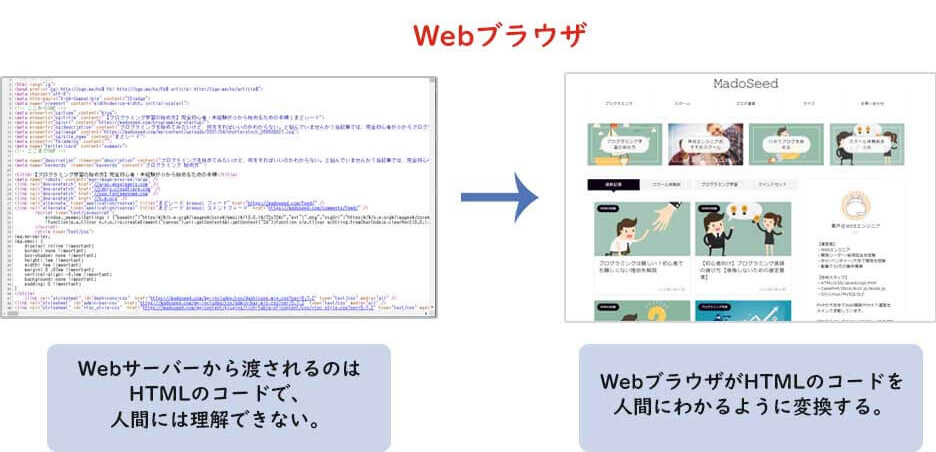
4.受け取った情報をWebブラウザが変換して表示

Webサイトの仕組みまとめ

Webサイトが表示される仕組みについて解説しました。
なんとなくイメージはついたでしょうか?
このあたりの仕組みを知っておくとこれからの学習の理解度が格段に深まりますよ!
Webの仕組みがわかったら、次はPHPを学習する準備をはじめましょう!
次の記事へ » 【超初心者向け】PHPを学習する準備をしよう