検索結果画面で各サイトの順位を知りたいけど、順番に数えていくのがめんどくさい…一発でわかるいい方法はないのかな?
こんな疑問はありませんか?
SEO関係のお仕事をしている方は経験があるかもしれませんが、検索結果から特定の記事の順位を知りたいときに、上から順番に数えていくのがめんどくさい!という問題があります。

私も仕事がらよく順位を調べる作業をするのですが、毎回めちゃくちゃめんどくさくて、なんとか効率化できないかと感じていました…
今回は、そんな問題を簡単に一発で解決する方法を紹介します!
Chromeの拡張機能「Stylus」

今回紹介する方法では、Chromeの拡張機能である「Stylus」を使用します。
Stylusは、サイトの見た目を制御しているCSSを自由に編集することができる拡張機能です。
このCSSを編集する機能をうまく使って、Googleの検索結果の画面に順位を表示させるということですね。
ちなみに似たような拡張機能として、「Stylish」というものがあります。
こちらもほぼ同じような機能を持っていますが、セキュリティの問題で使用停止になっているようなので、「Stylus」の方をインストールしましょう。
Stylusで検索結果画面に順位を表示する方法

それでは手順を解説します!
カップラーメンを作っている間に終わるのでとても簡単です!
1.Stylusのインストール
まずはChromeウェブストアから「Stylus」をインストールします。
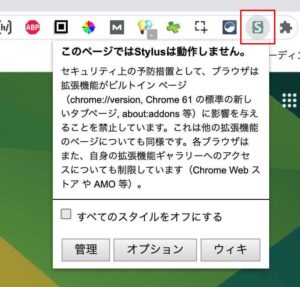
2.Stylusを選択

Chromeの上部に拡張機能一覧があるので、Stylusを選択します。
もしここに表示されていない場合は、
- パズルマークをクリック
- Stylusのピンマークをクリック
で表示されます。
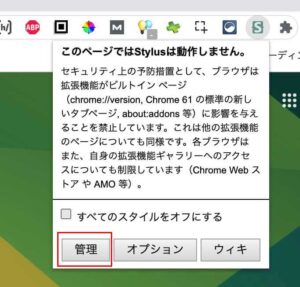
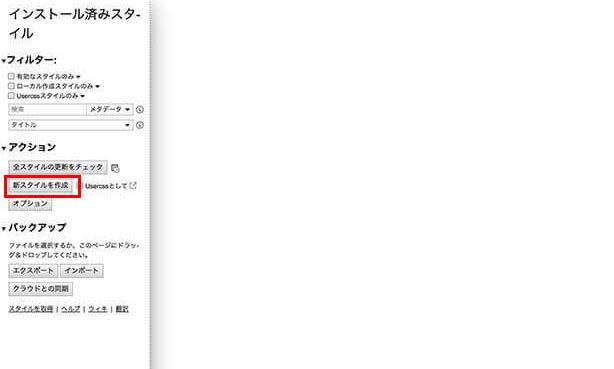
3.管理を選択

4.新スタイルを作成を選択

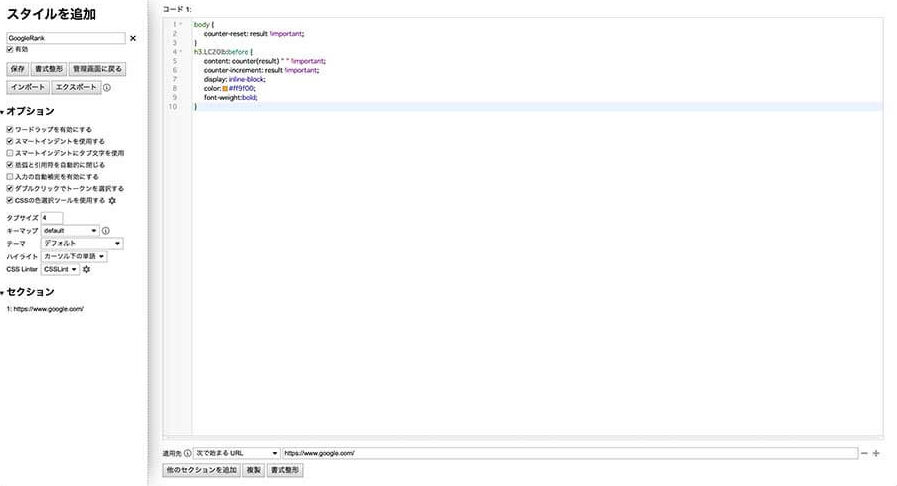
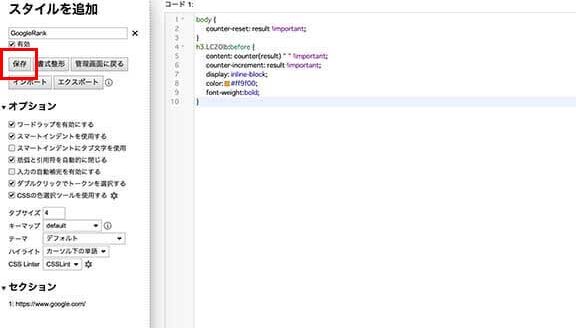
5.CSSを入力

コードを入力する部分に、指定したいCSSを入力します。
下記のコードをコピペでOKです。
body {
counter-reset: result !important;
}
h3.LC20lb:before {
content: counter(result) " " !important;
counter-increment: result !important;
display: inline-block;
color:#ff9f00;
font-weight:bold;
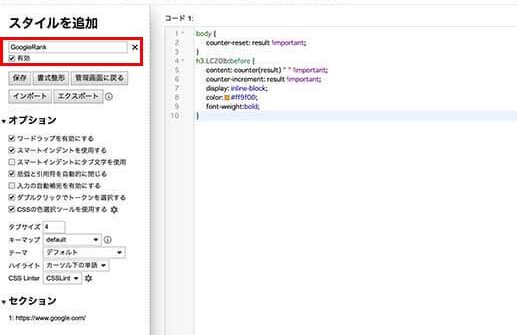
}6.任意のスタイル名を入力

スタイルごとに名前を設定して管理できます。
「GoogleRank」など、わかりやすい名前を設定しましょう。
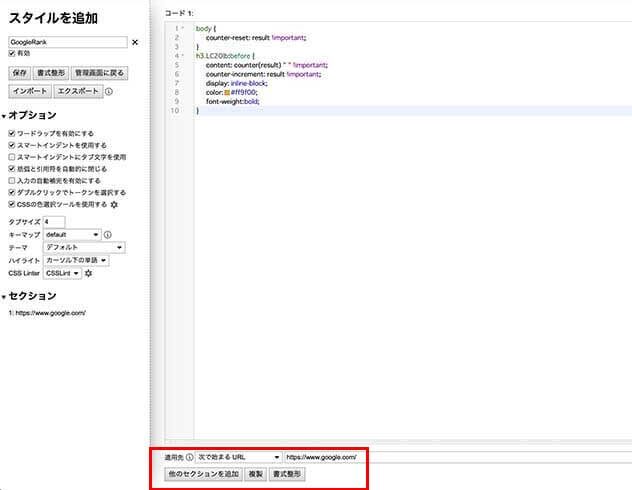
7.適用先を選択、GoogleのURLを入力

このスタイルを適用するシチュエーションを設定します。
下部の「適用先」を選択し、「次で始まるURL」を選択。
URL欄には「https://www.google.com/」と入力します。
これでGoogleの検索結果画面でのみスタイルが適用されるようになります。
8.保存を入力

保存したら画面を閉じてOKです。
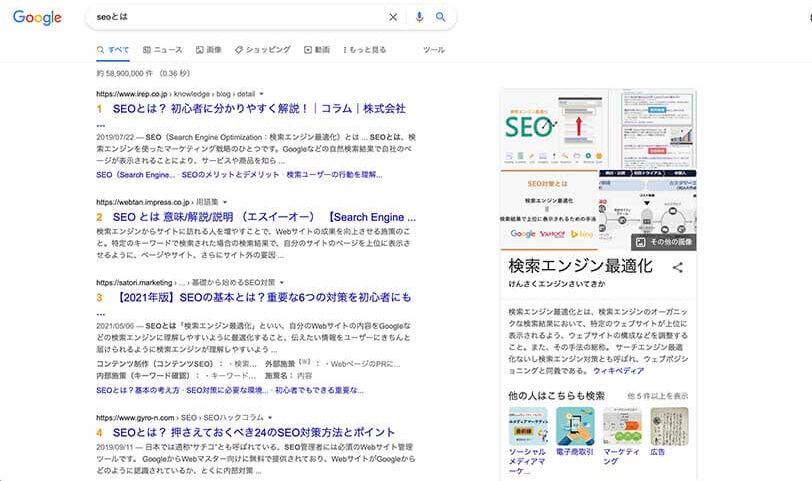
では実際に検索してみましょう。

検索結果の隣に順位が表示されましたね。
これでひと目で順位がわかるようになりました。
その他SEOに便利な拡張機能5つ

SEO関係のお仕事に便利な拡張機能は他にもたくさんあるので、私が普段利用している便利な拡張機能を5つ紹介します。
面倒な作業が一発で解決するかもしれないので、ぜひみてみてくださいね!
SEOに便利な拡張機能5つ
- headingsMap
- SEO META in 1 CLICK
- MozBar
- Ubersuggest
- Lighthouse
それぞれ解説します。
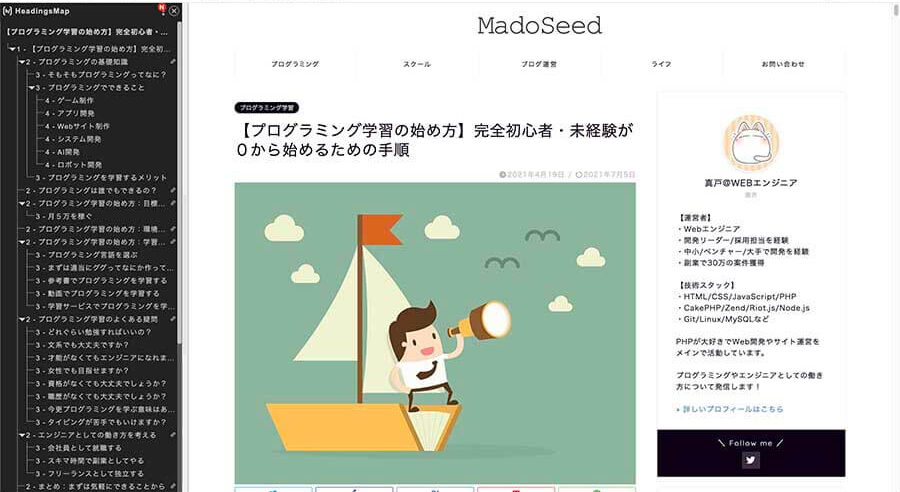
headingsMap

記事の構造を分析する際に役立つのが「headingsMap」。
H2やH3などの見出しタグごとに見やすく整理して表示してくれるため、記事の構成をひと目で把握することができます。
また、見出しをクリックすることで該当の箇所に飛ぶこともできます。
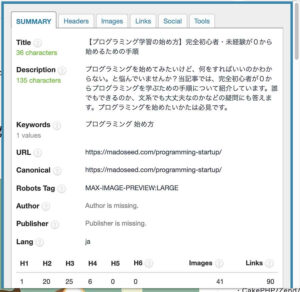
SEO META in 1 CLICK

記事のタイトルやディスクリプションなどの情報を知りたいケースはよくありますよね。
「SEO META in 1 CLICK」はそういったときに、1クリックでメタ情報を表示することができます。
その他、記事の構造や見出しタグの数などの情報も見ることができます。
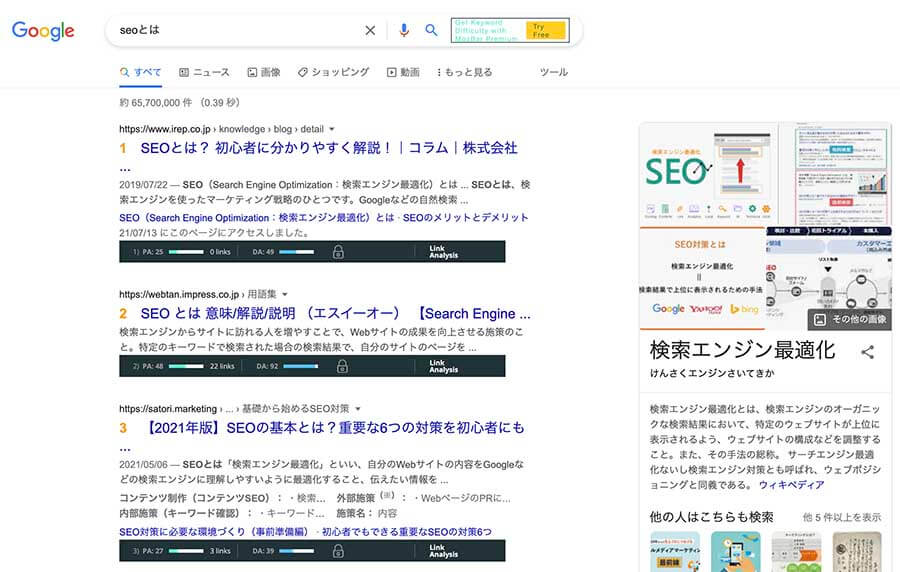
MozBar

競合調査の際に気になるポイントがサイトのドメインパワーとページランクです。
「MozBar」は検索結果に表示されている各サイトのドメインとページの強さを数値化して見ることができます。
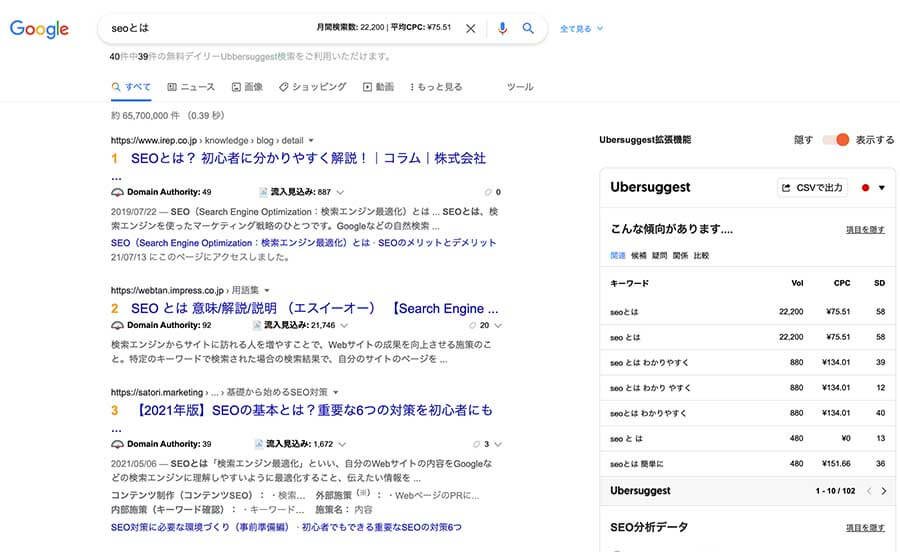
Ubersuggest

キーワード選定の際、検索ボリュームやサジェストの調査を行うと思いますが、この作業はかなり面倒ですよね。
「Ubersuggest」は検索したキーワードのボリュームや、それに紐づくサジェスト情報も同時に表示してくれます。
キーワードの検索結果の調査とボリューム・サジェストの調査が同時に行えるのは嬉しいポイントですね。
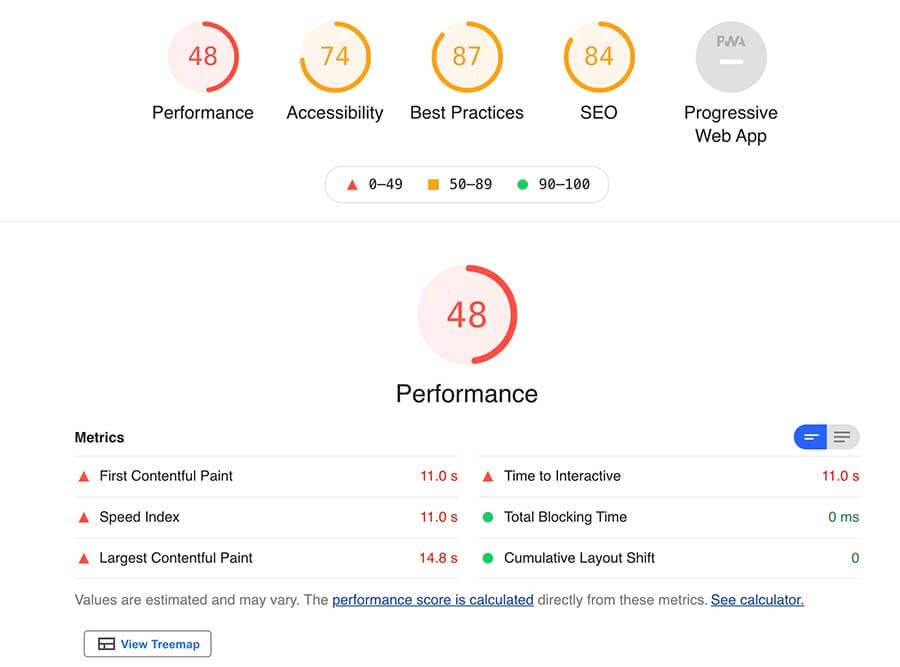
Lighthouse

「Lighthouse」はページがSEOに最適化されているかを評価し、改善案を提案してくれる分析ツールです。
現状のサイトのどこに改善の余地があるのかを詳しく教えてくれるので、SEO施策の心強い味方です。
まとめ

検索結果画面への順位表示の方法から、おすすめのツールまで紹介しました。
SEOの業務は控えめにいって面倒な作業が多いため、少しでも日々の作業が楽になる方が増えてくれればいいなと思います。
効率化につながるツールはまだまだたくさんあるため、「このの作業めんどうだな…」と感じたら一度調べてみるといいかもしれません。
それでは以上です。ご覧いただきありがとうございました!











